Brand guidelines
Each day at Arity, we make sense of how people move by collecting and analyzing trillions of miles of driving data. With the world’s largest driving dataset tied to insurance claims, Arity derives unique insights that help understand and predict driving behavior at scale. We believe everyone who generates mobility data should benefit from it. We find the meaning in mobile and vehicle telematics data to create insight-driven solutions to real, every-day challenges. With our extensive driver behavior dataset, insurers, developers, marketers, and communities can create less uncertainty for everyone on the road.
Brand overview
Our brand idea:
Our mission:
Our voice attributes:
Logo
Primary logo

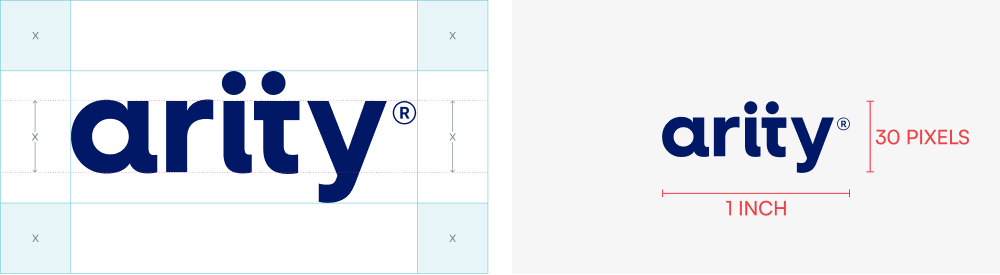
Clear space & minimum size

Clear space
Minimum size
Special use logo with Allstate endorsement

Grayscale logos (print only)

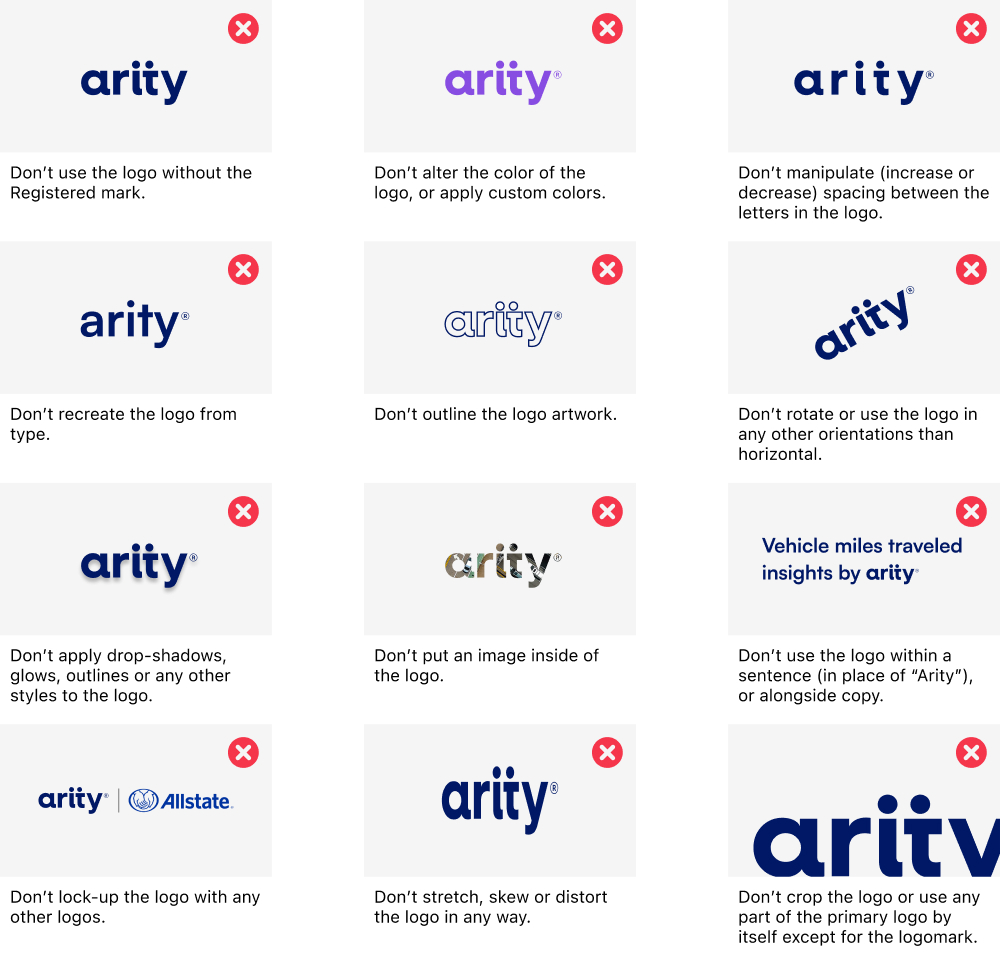
Logo don’ts
- Don’t use the logo without the Registered mark.
- Don’t alter the color of the logo, or apply custom colors.
- Don’t manipulate (increase or decrease) spacing between the letters in the logo.
- Don’t recreate the logo from type.
- Don’t outline the logo artwork.
- Don’t rotate or use the logo in any other orientations than horizontal.
- Don’t apply drop-shadows, glows, outlines or any other styles to the logo.
- Don’t put an image inside of the logo.
- Don’t use the logo within a sentence (in place of “Arity”), or alongside copy.
- Don’t lock-up the logo with any other logos.
- Don’t stretch, skew or distort the logo in any way.
- Don’t crop the logo or use any part of the primary logo by itself except for the logomark.

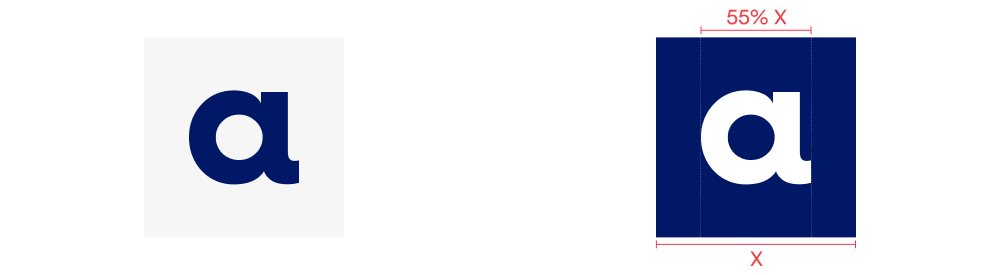
Logomark

Color
Sizing
The size of the ‘a’ will vary and be determined by the specific application. As general best practice, for square formats such as a social media profile image, the width of the ‘a’ should be 55% of the total width of the format. The logomark should be centered with even clear space surrounding it.
Typography
Satoshi is a geometric sans serif typeface with a modernist look and feel. It uses circular shapes to form the counters (the area of the letter that is entirely or partially enclosed) which creates a subtle reference to our logo and dot dash pattern. The curves and rounded shapes of the typeface give it a warmth and approachability, while angular details give it a touch of sophistication and modernity. Its balanced letterforms and well-thought-out spacing contribute to an overall harmonious and pleasing typographic experience. Beyond its visual attributes, the Satoshi font supports multiple languages and character sets, promoting inclusivity and accessibility in global communication.

Please note the full font family includes additional weights.
Where applicable, Arial can be used as an alternate.
Color
Consistent use of color strengthens brand awareness. Our bright palette helps set our brand apart and give clarity to our insights.
Primary
We use our primary color, Indigo, most often. Our logo is in Indigo.

Indigo HEX #001866 | R0 G24 B102 | C100 M91 Y34 K26 | PMS 280C
White HEX #FFFFFF
| R255 G255 B255
| C0 M0 Y0 K0
| PMS: –
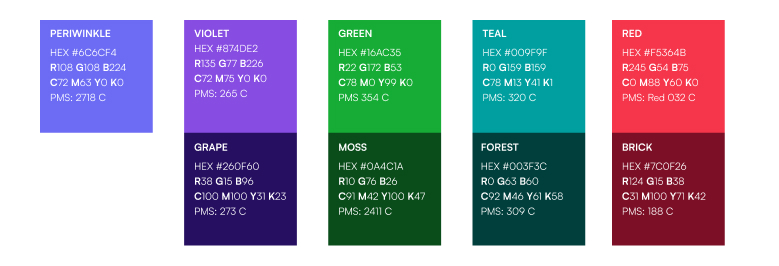
Secondary
Secondary colors support and complement our primary colors, allowing flexibility and variety in our designs. Use secondary colors separately, or in suggested pairings.

Periwinkle HEX #6C6CF4
| R108 G108 B224
| C72 M63 Y0 K0
| PMS: 2718 C
(pair: Periwinkle/Indigo)
Violet
HEX #874DE2 | R135 G77 B226
| C72 M75 Y0 K0
| PMS: 265 C
Grape HEX #260F60
| R38 G15 B96
| C100 M100 Y31 K23
| PMS: 273 C
(pair: Violet/Grape)
Green HEX #16AC35
| R22 G172 B53
| C78 M0 Y99 K0
| PMS 354 C
Moss HEX #0A4C1A
| R10 G76 B26
| C91 M42 Y100 K47
| PMS: 2411 C
(pair: Green/Moss)
Teal HEX #009F9F
| R0 G159 B159
| C78 M13 Y41 K1
| PMS: 320 C
Forest HEX #003F3C
| R0 G63 B60
| C92 M46 Y61 K58
| PMS: 309 C
(pair: Teal/Forest)
Red HEX #F5364B
| R245 G54 B75
| C0 M88 Y60 K0
| PMS: Red 032 C
Brick HEX #7C0F26
| R124 G15 B38
| C31 M100 Y71 K42
| PMS: 188 C
(pair: Red/Brick)
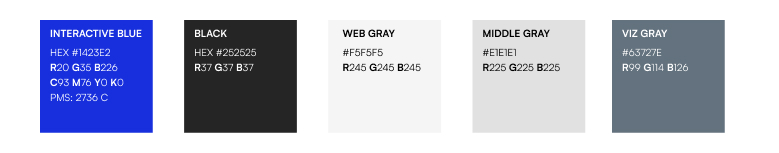
Tertiary
Tertiary colors, such as our Interactive Blue, are useful for functional elements like buttons. For digital use, pure black should be avoided as it can overpower and cause eye strain.

Interactive blue HEX #1423E2
| R20 G35 B226
| C93 M76 Y0 K0
| PMS: 2736 C
Black HEX #252525
| R37 G37 B37
Web gray #F5F5F5
| R245 G245 B245
Middle gray #E1E1E1
| R225 G225 B225
Viz gray #63727E
| R99 G114 B126
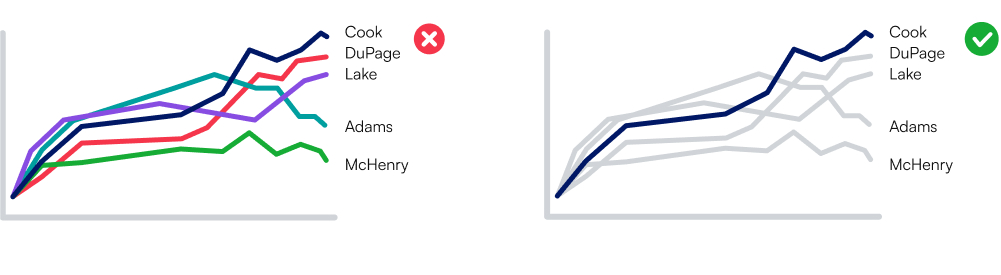
Color do’s and don’ts
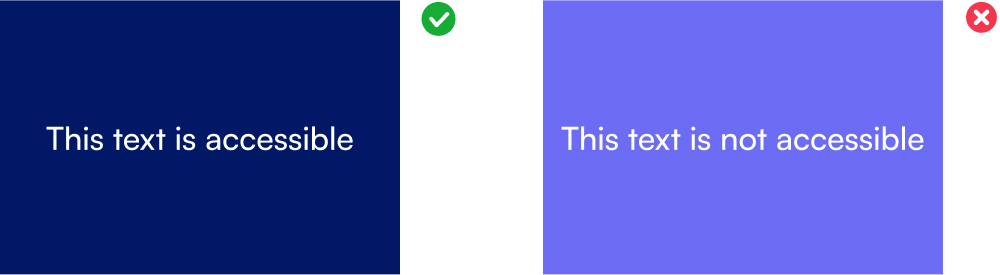
Do use our color palette in accordance with accessibility standards:
- Make sure there is sufficient contrast between text and background colors.

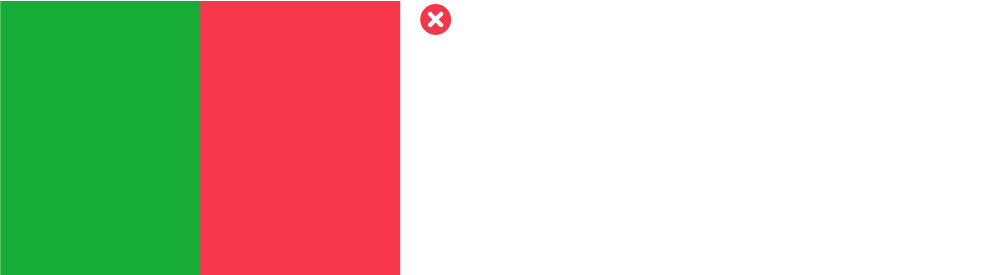
- Don’t pair colors that individuals with color vision deficiencies might have a difficult time distinguishing, such as some red/green combinations.

- Consider using tools like Viz Palette and Chroma.js in data visualization work to check contrast and simulate color vision deficiencies.
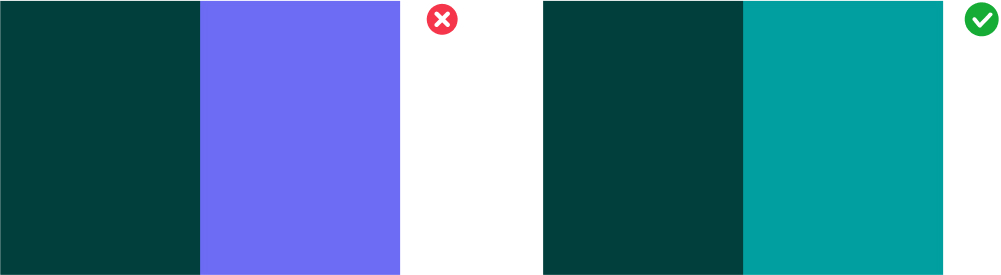
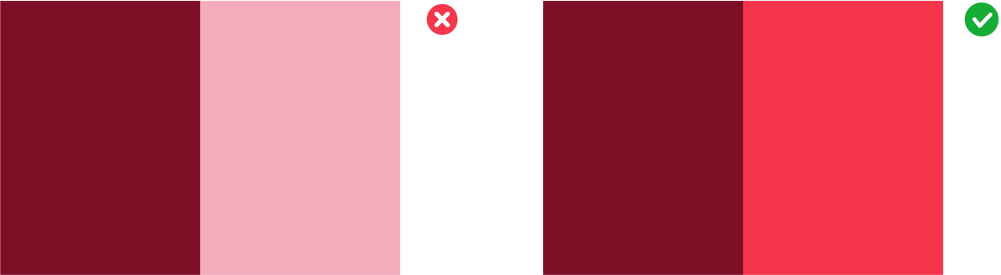
Do use recommended color pairings
- Don’t mix and match outside color pairing guidelines.

- Don’t make up your own tints and shades.

- Don’t create gradients from our brand colors.

- Don’t use too many colors. Stick with one color scheme/color pair in presentations, and use a combination of color and neutrals in data visualizations.

Categorical colors and extended palette
Categorical colors and an extended palette are necessary for data visualization.
Categorical colors
Categorical colors are used in this order for discrete categories of data. The human eye has a limit to how many colors it can perceive – for more than six categories, consider introducing patterns or breaking the story down into multiple charts.

1. Indigo HEX #001866 | R0 G24 B102
2. Teal HEX #009F9F
| R0 G159 B159
3. Violet
HEX #874DE2 | R135 G77 B226
4. Green HEX #16AC35
| R22 G172 B53
5. Orange HEX #FF8E40
| R255 G142 B64
6. Magenta HEX #B90264
| R185 G2 B100
Extended palette
The extended palette is comprised of tints and shades derived from our categorical palette. This palette enables alternate color schemes and is used to build sequential and divergent palettes for data visualization.

Indigo HEX #001866
| R0 G24 B102, HEX #263698
| R38 G54 B152, HEX #4D54CC
| R77 G84 B204, HEX #6C6CF4
| R108 G108 B224, HEX #A4A4F7
| R164 G164 B247, HEX #CFCFF9
| R207 G207 B249
Grape HEX #260F60
| R38 G15 B96, HEX #4B2792
| R75 G39 B146, HEX #5E33AC |
R94 G51 B172, HEX #874DE2
| R135 G77 B226, HEX #B38DEE
| R179 G141 B238, HEX #B38DEE
| R179 G141 B238
Moss HEX #0A4C1A
| R10 G76 B26, HEX #0E6A22
| R14 G106 B34, HEX #128B2B
| R18 G139 B43, HEX #16AC35
| R22 G172 B53, HEX #63C876
| R99 G200 B118, HEX #A7E0AF
| R167 G224 B175
Forest HEX #003F3C
| R0 G63 B60, HEX #005E5C
| R0 G94 B92, HEX #00807F
| R0 G128 B127, HEX #009F9F
| R0 G159 B159, HEX #5BC3C3
| R91 G195 B195, HEX #A5E0E0
| R165 G224 B224
Brick HEX #7C0F26
| R124 G15 B38, HEX #B02035
| R176 G32 B53, HEX #F5364B
| R245 G54 B75, HEX #F86D7D
| R248 G109 B125, HEX #FCA4AE
| R252 G164 B174, HEX #FFD5DA
| R255 G213 B218
Orange HEX #8B2E00 | R139 G46 B0, HEX #A44300 | R164 G67 B0, HEX #DF762C | R223 G118 B44, HEX #FF8E40 | R255 G142 B64, HEX #FFCB8C | R255 G203 B140, HEX #FCDDBE | R252 G221 B190
Magenta HEX #741037 | R116 G16 B55, HEX #960C4C | R150 G12 B76, HEX #B90264 | R185 G2 B100, HEX #F44495 | R244 G68 B149, HEX #FF9BD2 | R255 G155 B210, HEX #FFD6EC | R255 G214 B236
Photography
By keeping our photography style consistent, we ensure that our brand feels genuine and coherent. The foundational style for all our images should embrace a sense of focus, clarity, technology, and authenticity, and should reflect the diversity of our customers and employees, keeping our images relatable and realistic.

When choosing imagery, use candid imagery that clearly demonstrate the accompanying headline or key messaging, and consider cultural context to avoid generalizations or stereotypes.
Avoid the following:
- Cliche imagery or posed portraits

- Illustration/icon overlays

- Applied filters or noise (dust, aperture glare, etc)

- Unlicensed photography – contact the Arity Brand Marketing team for help in selecting images from our licensed photo bank